線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
其他人'小程序需要一個(gè)月的代碼,我只用了三分鐘
發(fā)表時(shí)間:2019-07-24 15:57:33
文章來(lái)源:沈陽(yáng)軟件開(kāi)發(fā)
標(biāo)簽:網(wǎng)站建設(shè) 小程序開(kāi)發(fā) 小程序制作 微信小程序開(kāi)發(fā) 公眾號(hào)開(kāi)發(fā) 微信公眾號(hào)開(kāi)發(fā) 網(wǎng)頁(yè)設(shè)計(jì) 網(wǎng)站優(yōu)化 網(wǎng)站排名 網(wǎng)站設(shè)計(jì) 微信小程序設(shè)計(jì) 小程序定制 微信小程序定制
瀏覽次數(shù):0
前言,現(xiàn)在小程序正在各行各業(yè)如火如荼,很多企業(yè)和企業(yè)都想擁有自己的小程序,但如何制作一個(gè)小程序?需要多長(zhǎng)時(shí)間?你想要一個(gè)程序并設(shè)計(jì)獅子嗎?我們來(lái)看看小程序是如何制作的。微信官方簡(jiǎn)易教程讓我們來(lái)看看微信官方網(wǎng)站提供的簡(jiǎn)單教程。啟動(dòng)基礎(chǔ)知識(shí),注冊(cè)小程序帳戶后,需要安裝開(kāi)發(fā)工具,然后在官方開(kāi)發(fā)工具中輸入代碼。基本代碼組成:JSON 配置我們可以看到項(xiàng)目根目錄中有app.json和project.config.json,而pages/logs目錄中也有一個(gè)logs.json。讓我們依次解釋它們的用法。 小程序配置app.jsonapp.json是當(dāng)前小程序的全局配置,包括小程序的所有頁(yè)面路徑,接口性能,網(wǎng)絡(luò)超時(shí),底部選項(xiàng)卡等WXML 模板那些從事網(wǎng)絡(luò)編程的人都知道網(wǎng)絡(luò)編程使用HTML。 + CSS + JS組合,其中HTML用于描述當(dāng)前頁(yè)面的結(jié)構(gòu),CSS用于描述頁(yè)面的外觀,JS通常用于處理頁(yè)面與用戶之間的交互。WXSS 樣式WXSS具有CSS的大部分功能,并且在WXSS中也擴(kuò)展和修改了小程序。添加了一個(gè)新的尺寸單位。在編寫(xiě)CSS樣式時(shí),開(kāi)發(fā)人員需要考慮移動(dòng)設(shè)備的屏幕將具有不同的寬度和設(shè)備像素比率,使用一些技術(shù)來(lái)轉(zhuǎn)換某些像素單元。 WXSS支持底層的新大小單元rpx,開(kāi)發(fā)人員可以避免轉(zhuǎn)換的麻煩,只要轉(zhuǎn)換小程序底層,浮點(diǎn)運(yùn)算就用于轉(zhuǎn)換,因此運(yùn)算結(jié)果會(huì)略微偏離預(yù)期結(jié)果。
提供全局樣式和部分樣式。與app.json,page.json的先前概念一樣,您可以將app.wxss編寫(xiě)為適用于所有當(dāng)前小程序頁(yè)面的全局樣式。部分頁(yè)面樣式page.wxss僅對(duì)當(dāng)前頁(yè)面生效。此外,WXSS僅支持部分CSS選擇器JS 交互邏輯服務(wù)僅足以顯示接口。它還需要與用戶交互:響應(yīng)用戶的點(diǎn)擊,獲取用戶的位置,等等。在小程序中,我們通過(guò)編寫(xiě)JS腳本文件來(lái)處理用戶的操作。 嗯,以上是官方定義的“簡(jiǎn)易教程”基礎(chǔ)的一小部分,右邊是簡(jiǎn)單教程“簡(jiǎn)易”。我沒(méi)有在這里感受到所謂的“簡(jiǎn)單”這個(gè)詞。
嗯,以上是官方定義的“簡(jiǎn)易教程”基礎(chǔ)的一小部分,右邊是簡(jiǎn)單教程“簡(jiǎn)易”。我沒(méi)有在這里感受到所謂的“簡(jiǎn)單”這個(gè)詞。 有更多基礎(chǔ)知識(shí)等著你,框架,組件,API,工具。這些單詞看起來(lái)很簡(jiǎn)單,內(nèi)容足以編寫(xiě)這本教科書(shū)。此刻有多少草泥馬在心臟中漂流。如何三分鐘快速制作小程序官方教程定義很簡(jiǎn)單,我們不做文章分析。對(duì)于企業(yè)和企業(yè),我需要知道如此多的代碼知識(shí)才能成為小程序。或者有人說(shuō),我可以問(wèn)一個(gè)程序設(shè)計(jì)和設(shè)計(jì)一個(gè)獅子,可以,當(dāng)?shù)氐谋┚?qǐng)隨意,但一個(gè)程序猿也需要花時(shí)間去敲代碼,設(shè)計(jì)。。。這一整套制作下來(lái),聰明的人少則一兩個(gè)月,多著半年,甚至幾年都沒(méi)有學(xué)到。在當(dāng)今激烈競(jìng)爭(zhēng)的社會(huì)中,我們公司和企業(yè)注重時(shí)間就是金錢,同行競(jìng)爭(zhēng),抓住機(jī)遇。您是否仍愿意花這么多時(shí)間學(xué)習(xí),輸入代碼,甚至要求人們?cè)黾映杀荆课艺J(rèn)為你的回答是肯定的,不。那么有沒(méi)有辦法讓小程序變得簡(jiǎn)單快捷?當(dāng)然!我們只需要使用小程序可視化制作工具,就可以立即在全行業(yè)創(chuàng)建一個(gè)好看的多功能小程序,輕松應(yīng)對(duì)各行各業(yè)的應(yīng)用場(chǎng)景。
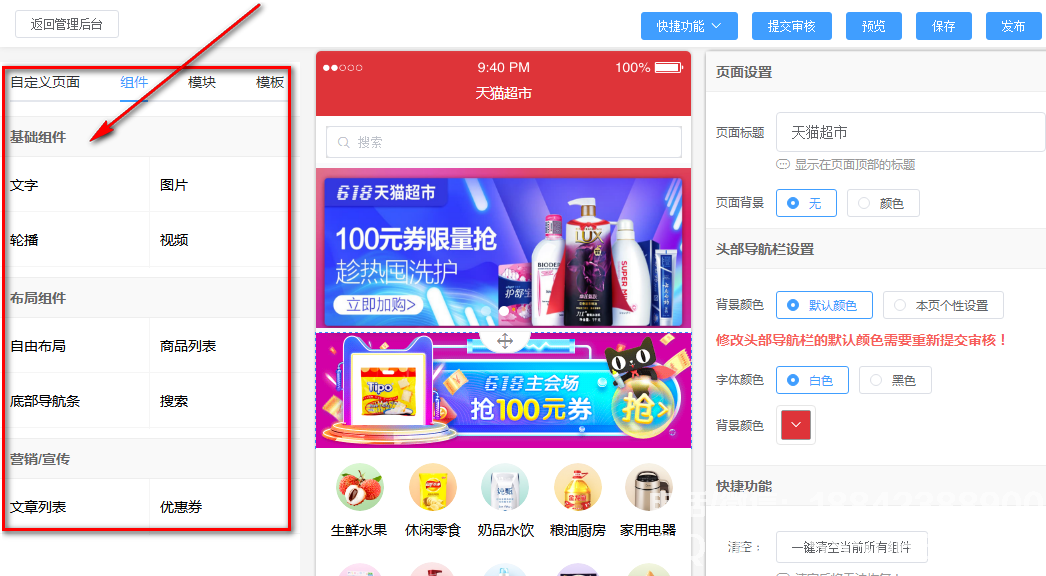
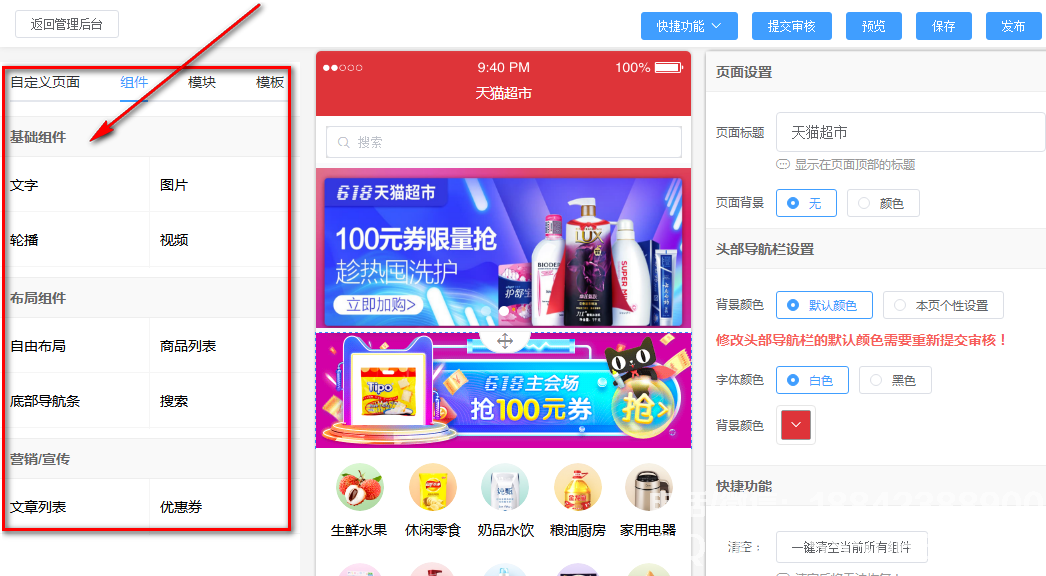
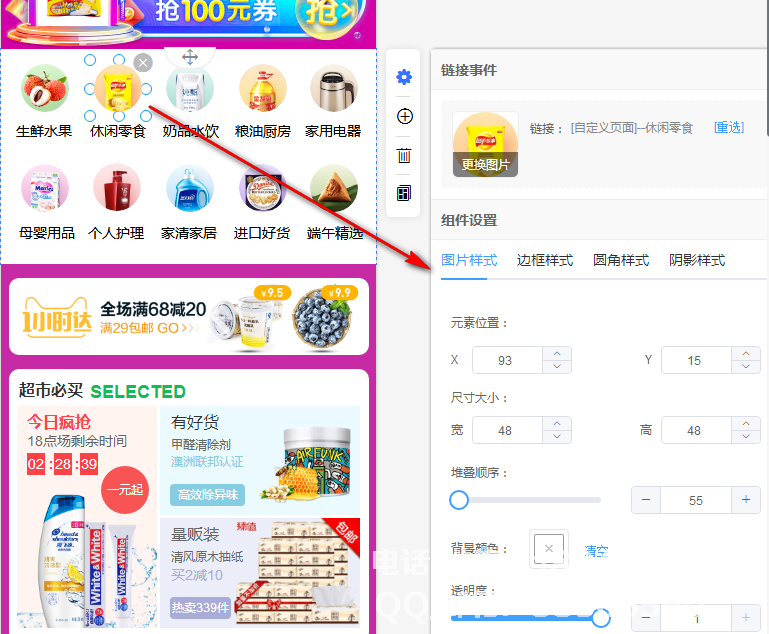
在這里我們看看如何在沒(méi)有代碼庫(kù)的情況下輕松創(chuàng)建小程序,教你獲得小程序的制作! 小程序可視化制作工具的裝飾界面,可以清晰地看到左側(cè)的“頁(yè)面,組件,模塊,模板”等功能。中間是可視界面,右側(cè)是設(shè)置。
有更多基礎(chǔ)知識(shí)等著你,框架,組件,API,工具。這些單詞看起來(lái)很簡(jiǎn)單,內(nèi)容足以編寫(xiě)這本教科書(shū)。此刻有多少草泥馬在心臟中漂流。如何三分鐘快速制作小程序官方教程定義很簡(jiǎn)單,我們不做文章分析。對(duì)于企業(yè)和企業(yè),我需要知道如此多的代碼知識(shí)才能成為小程序。或者有人說(shuō),我可以問(wèn)一個(gè)程序設(shè)計(jì)和設(shè)計(jì)一個(gè)獅子,可以,當(dāng)?shù)氐谋┚?qǐng)隨意,但一個(gè)程序猿也需要花時(shí)間去敲代碼,設(shè)計(jì)。。。這一整套制作下來(lái),聰明的人少則一兩個(gè)月,多著半年,甚至幾年都沒(méi)有學(xué)到。在當(dāng)今激烈競(jìng)爭(zhēng)的社會(huì)中,我們公司和企業(yè)注重時(shí)間就是金錢,同行競(jìng)爭(zhēng),抓住機(jī)遇。您是否仍愿意花這么多時(shí)間學(xué)習(xí),輸入代碼,甚至要求人們?cè)黾映杀荆课艺J(rèn)為你的回答是肯定的,不。那么有沒(méi)有辦法讓小程序變得簡(jiǎn)單快捷?當(dāng)然!我們只需要使用小程序可視化制作工具,就可以立即在全行業(yè)創(chuàng)建一個(gè)好看的多功能小程序,輕松應(yīng)對(duì)各行各業(yè)的應(yīng)用場(chǎng)景。
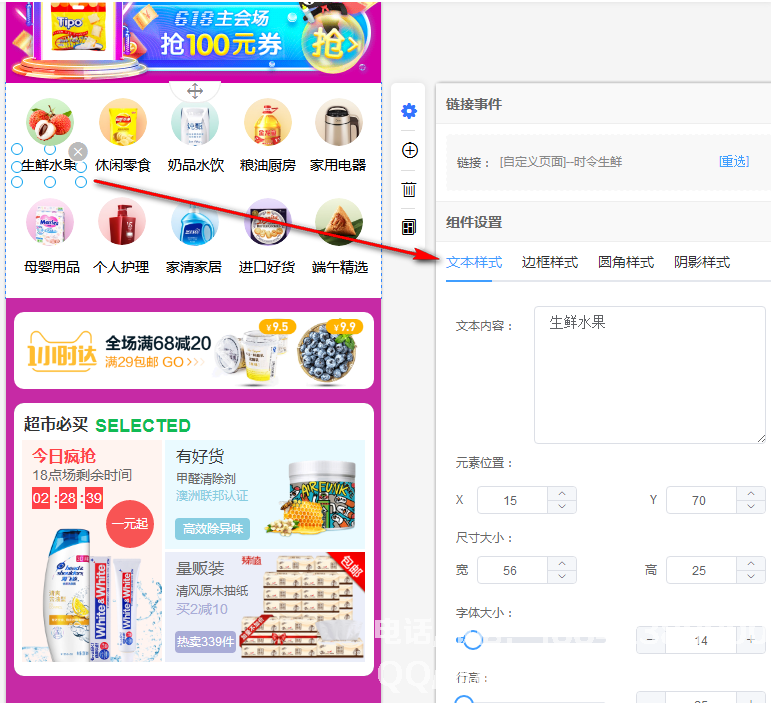
在這里我們看看如何在沒(méi)有代碼庫(kù)的情況下輕松創(chuàng)建小程序,教你獲得小程序的制作! 小程序可視化制作工具的裝飾界面,可以清晰地看到左側(cè)的“頁(yè)面,組件,模塊,模板”等功能。中間是可視界面,右側(cè)是設(shè)置。 1、組件組件功能可以添加文本,圖片,視頻,文章和產(chǎn)品列表等元素,所有這些元素都可以自定義樣式,大小,邊框,背景,顏色,陰影,圓角,透明效果等。幻燈片效果。
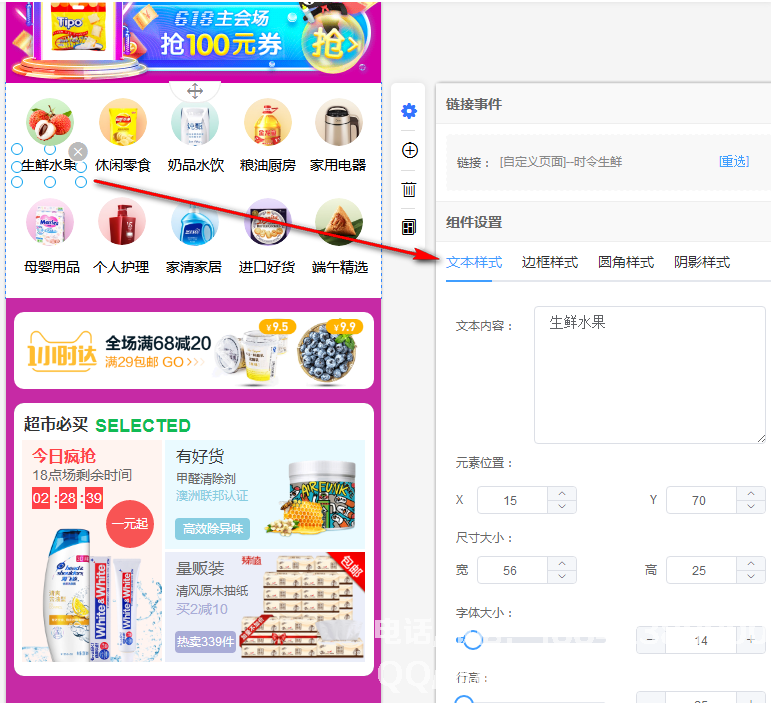
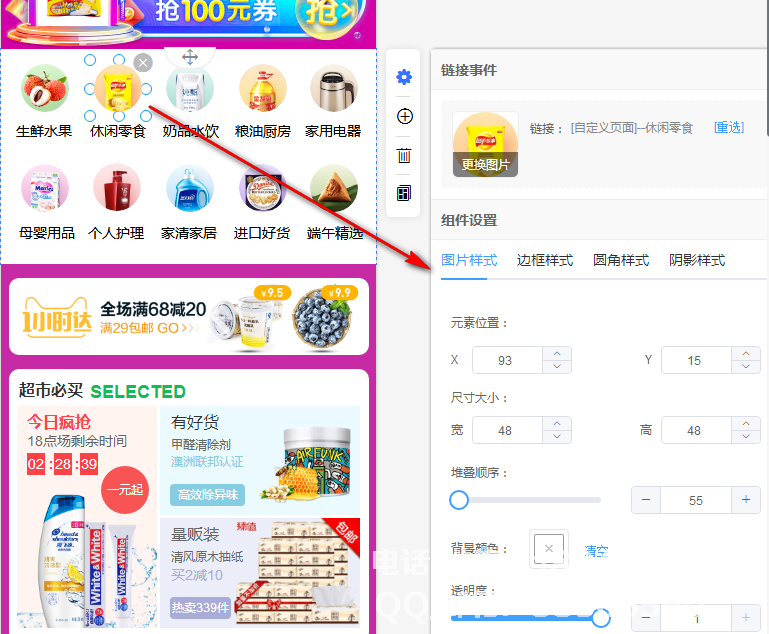
1、組件組件功能可以添加文本,圖片,視頻,文章和產(chǎn)品列表等元素,所有這些元素都可以自定義樣式,大小,邊框,背景,顏色,陰影,圓角,透明效果等。幻燈片效果。
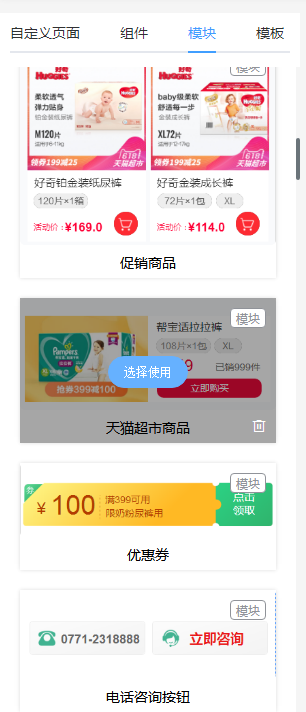
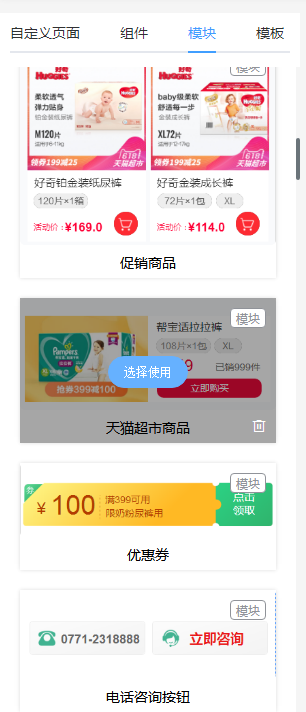
 2、模塊模塊庫(kù)為整個(gè)行業(yè)場(chǎng)景提供現(xiàn)成的組件模塊,如幻燈片輪播,導(dǎo)航欄類,商品展示類,圖形顯示類,純文本類,創(chuàng)意圖形類,元素圖標(biāo)類,商品列表,精美標(biāo)題類等,用戶可以一鍵添加模塊布局頁(yè)面,組件內(nèi)容可以自定義,無(wú)需重新設(shè)計(jì)排版,模塊組件,適應(yīng)性,拖放,可以完成,自由組合配,真正成千上萬(wàn)的人購(gòu)物。
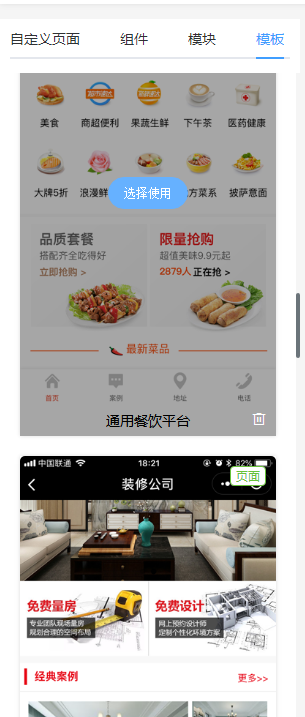
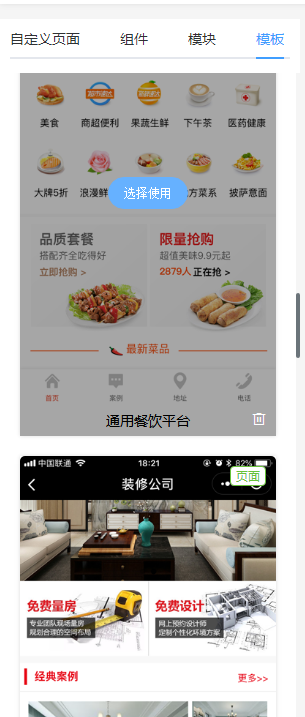
2、模塊模塊庫(kù)為整個(gè)行業(yè)場(chǎng)景提供現(xiàn)成的組件模塊,如幻燈片輪播,導(dǎo)航欄類,商品展示類,圖形顯示類,純文本類,創(chuàng)意圖形類,元素圖標(biāo)類,商品列表,精美標(biāo)題類等,用戶可以一鍵添加模塊布局頁(yè)面,組件內(nèi)容可以自定義,無(wú)需重新設(shè)計(jì)排版,模塊組件,適應(yīng)性,拖放,可以完成,自由組合配,真正成千上萬(wàn)的人購(gòu)物。 3、模板模板庫(kù)中有整個(gè)行業(yè)場(chǎng)景的現(xiàn)成模板。用戶只需單擊一下即可使用布局頁(yè)面。模板上的內(nèi)容可以自定義。兩者都可以重新設(shè)計(jì)和定制,具有許多模板和高適應(yīng)性。0x9A9A。
3、模板模板庫(kù)中有整個(gè)行業(yè)場(chǎng)景的現(xiàn)成模板。用戶只需單擊一下即可使用布局頁(yè)面。模板上的內(nèi)容可以自定義。兩者都可以重新設(shè)計(jì)和定制,具有許多模板和高適應(yīng)性。0x9A9A。 如果一鍵生成,制作小程序就是,快人一步不是很方便。這里的關(guān)鍵是什么?關(guān)鍵是使用模板功能,一鍵生成制作使用,三分鐘都不到就制作一個(gè)小程序了布局只需要添加文字,圖片,模塊,模板,拖放鼠標(biāo)位置,輕松創(chuàng)建你想要的風(fēng)格,隨心所欲,用一個(gè)按鈕生成小程序,官方“簡(jiǎn)單”教程比較很簡(jiǎn)單嗎?
如果一鍵生成,制作小程序就是,快人一步不是很方便。這里的關(guān)鍵是什么?關(guān)鍵是使用模板功能,一鍵生成制作使用,三分鐘都不到就制作一個(gè)小程序了布局只需要添加文字,圖片,模塊,模板,拖放鼠標(biāo)位置,輕松創(chuàng)建你想要的風(fēng)格,隨心所欲,用一個(gè)按鈕生成小程序,官方“簡(jiǎn)單”教程比較很簡(jiǎn)單嗎? 因此,只要知道如何輸入,公司和企業(yè)就可以生成小程序。
您如何選擇其他人使用該代碼一個(gè)月甚至更長(zhǎng)時(shí)間來(lái)制作作品?由于篇幅很長(zhǎng),讓我們談?wù)勊S嘘P(guān)更多操作提示,請(qǐng)與我們聯(lián)系并密切關(guān)注它。后臺(tái)從未出現(xiàn)過(guò)代碼這神圣的玩意兒,無(wú)需代碼,無(wú)需代碼,重要要說(shuō)三遍!傻瓜式操作,頁(yè)面上的元素都可以使用鼠標(biāo)拖拽制作設(shè)計(jì)。。最后,我想說(shuō)的是,平臺(tái)還有N種營(yíng)銷工具也是無(wú)需代碼就可以使用?用對(duì)一個(gè)工具,選對(duì)一種方法,遠(yuǎn)遠(yuǎn)比重復(fù)的操作來(lái)得高效
因此,只要知道如何輸入,公司和企業(yè)就可以生成小程序。
您如何選擇其他人使用該代碼一個(gè)月甚至更長(zhǎng)時(shí)間來(lái)制作作品?由于篇幅很長(zhǎng),讓我們談?wù)勊S嘘P(guān)更多操作提示,請(qǐng)與我們聯(lián)系并密切關(guān)注它。后臺(tái)從未出現(xiàn)過(guò)代碼這神圣的玩意兒,無(wú)需代碼,無(wú)需代碼,重要要說(shuō)三遍!傻瓜式操作,頁(yè)面上的元素都可以使用鼠標(biāo)拖拽制作設(shè)計(jì)。。最后,我想說(shuō)的是,平臺(tái)還有N種營(yíng)銷工具也是無(wú)需代碼就可以使用?用對(duì)一個(gè)工具,選對(duì)一種方法,遠(yuǎn)遠(yuǎn)比重復(fù)的操作來(lái)得高效 請(qǐng)使用微信“掃描”功能打開(kāi)小程序來(lái)體驗(yàn)它。下面分享一個(gè),用匯海自主研發(fā),國(guó)內(nèi)領(lǐng)先的小程序可視化制作工具 制作的精美商城超市案例,附上小程序碼。體驗(yàn)高效的“小程序可視化制作工具”制作過(guò)程,趕緊咨詢我們吧,軟件免費(fèi)
請(qǐng)使用微信“掃描”功能打開(kāi)小程序來(lái)體驗(yàn)它。下面分享一個(gè),用匯海自主研發(fā),國(guó)內(nèi)領(lǐng)先的小程序可視化制作工具 制作的精美商城超市案例,附上小程序碼。體驗(yàn)高效的“小程序可視化制作工具”制作過(guò)程,趕緊咨詢我們吧,軟件免費(fèi)
 嗯,以上是官方定義的“簡(jiǎn)易教程”基礎(chǔ)的一小部分,右邊是簡(jiǎn)單教程“簡(jiǎn)易”。我沒(méi)有在這里感受到所謂的“簡(jiǎn)單”這個(gè)詞。
嗯,以上是官方定義的“簡(jiǎn)易教程”基礎(chǔ)的一小部分,右邊是簡(jiǎn)單教程“簡(jiǎn)易”。我沒(méi)有在這里感受到所謂的“簡(jiǎn)單”這個(gè)詞。 有更多基礎(chǔ)知識(shí)等著你,框架,組件,API,工具。這些單詞看起來(lái)很簡(jiǎn)單,內(nèi)容足以編寫(xiě)這本教科書(shū)。此刻有多少草泥馬在心臟中漂流。如何三分鐘快速制作小程序官方教程定義很簡(jiǎn)單,我們不做文章分析。對(duì)于企業(yè)和企業(yè),我需要知道如此多的代碼知識(shí)才能成為小程序。或者有人說(shuō),我可以問(wèn)一個(gè)程序設(shè)計(jì)和設(shè)計(jì)一個(gè)獅子,可以,當(dāng)?shù)氐谋┚?qǐng)隨意,但一個(gè)程序猿也需要花時(shí)間去敲代碼,設(shè)計(jì)。。。這一整套制作下來(lái),聰明的人少則一兩個(gè)月,多著半年,甚至幾年都沒(méi)有學(xué)到。在當(dāng)今激烈競(jìng)爭(zhēng)的社會(huì)中,我們公司和企業(yè)注重時(shí)間就是金錢,同行競(jìng)爭(zhēng),抓住機(jī)遇。您是否仍愿意花這么多時(shí)間學(xué)習(xí),輸入代碼,甚至要求人們?cè)黾映杀荆课艺J(rèn)為你的回答是肯定的,不。那么有沒(méi)有辦法讓小程序變得簡(jiǎn)單快捷?當(dāng)然!我們只需要使用小程序可視化制作工具,就可以立即在全行業(yè)創(chuàng)建一個(gè)好看的多功能小程序,輕松應(yīng)對(duì)各行各業(yè)的應(yīng)用場(chǎng)景。
在這里我們看看如何在沒(méi)有代碼庫(kù)的情況下輕松創(chuàng)建小程序,教你獲得小程序的制作! 小程序可視化制作工具的裝飾界面,可以清晰地看到左側(cè)的“頁(yè)面,組件,模塊,模板”等功能。中間是可視界面,右側(cè)是設(shè)置。
有更多基礎(chǔ)知識(shí)等著你,框架,組件,API,工具。這些單詞看起來(lái)很簡(jiǎn)單,內(nèi)容足以編寫(xiě)這本教科書(shū)。此刻有多少草泥馬在心臟中漂流。如何三分鐘快速制作小程序官方教程定義很簡(jiǎn)單,我們不做文章分析。對(duì)于企業(yè)和企業(yè),我需要知道如此多的代碼知識(shí)才能成為小程序。或者有人說(shuō),我可以問(wèn)一個(gè)程序設(shè)計(jì)和設(shè)計(jì)一個(gè)獅子,可以,當(dāng)?shù)氐谋┚?qǐng)隨意,但一個(gè)程序猿也需要花時(shí)間去敲代碼,設(shè)計(jì)。。。這一整套制作下來(lái),聰明的人少則一兩個(gè)月,多著半年,甚至幾年都沒(méi)有學(xué)到。在當(dāng)今激烈競(jìng)爭(zhēng)的社會(huì)中,我們公司和企業(yè)注重時(shí)間就是金錢,同行競(jìng)爭(zhēng),抓住機(jī)遇。您是否仍愿意花這么多時(shí)間學(xué)習(xí),輸入代碼,甚至要求人們?cè)黾映杀荆课艺J(rèn)為你的回答是肯定的,不。那么有沒(méi)有辦法讓小程序變得簡(jiǎn)單快捷?當(dāng)然!我們只需要使用小程序可視化制作工具,就可以立即在全行業(yè)創(chuàng)建一個(gè)好看的多功能小程序,輕松應(yīng)對(duì)各行各業(yè)的應(yīng)用場(chǎng)景。
在這里我們看看如何在沒(méi)有代碼庫(kù)的情況下輕松創(chuàng)建小程序,教你獲得小程序的制作! 小程序可視化制作工具的裝飾界面,可以清晰地看到左側(cè)的“頁(yè)面,組件,模塊,模板”等功能。中間是可視界面,右側(cè)是設(shè)置。 1、組件組件功能可以添加文本,圖片,視頻,文章和產(chǎn)品列表等元素,所有這些元素都可以自定義樣式,大小,邊框,背景,顏色,陰影,圓角,透明效果等。幻燈片效果。
1、組件組件功能可以添加文本,圖片,視頻,文章和產(chǎn)品列表等元素,所有這些元素都可以自定義樣式,大小,邊框,背景,顏色,陰影,圓角,透明效果等。幻燈片效果。
 2、模塊模塊庫(kù)為整個(gè)行業(yè)場(chǎng)景提供現(xiàn)成的組件模塊,如幻燈片輪播,導(dǎo)航欄類,商品展示類,圖形顯示類,純文本類,創(chuàng)意圖形類,元素圖標(biāo)類,商品列表,精美標(biāo)題類等,用戶可以一鍵添加模塊布局頁(yè)面,組件內(nèi)容可以自定義,無(wú)需重新設(shè)計(jì)排版,模塊組件,適應(yīng)性,拖放,可以完成,自由組合配,真正成千上萬(wàn)的人購(gòu)物。
2、模塊模塊庫(kù)為整個(gè)行業(yè)場(chǎng)景提供現(xiàn)成的組件模塊,如幻燈片輪播,導(dǎo)航欄類,商品展示類,圖形顯示類,純文本類,創(chuàng)意圖形類,元素圖標(biāo)類,商品列表,精美標(biāo)題類等,用戶可以一鍵添加模塊布局頁(yè)面,組件內(nèi)容可以自定義,無(wú)需重新設(shè)計(jì)排版,模塊組件,適應(yīng)性,拖放,可以完成,自由組合配,真正成千上萬(wàn)的人購(gòu)物。 3、模板模板庫(kù)中有整個(gè)行業(yè)場(chǎng)景的現(xiàn)成模板。用戶只需單擊一下即可使用布局頁(yè)面。模板上的內(nèi)容可以自定義。兩者都可以重新設(shè)計(jì)和定制,具有許多模板和高適應(yīng)性。0x9A9A。
3、模板模板庫(kù)中有整個(gè)行業(yè)場(chǎng)景的現(xiàn)成模板。用戶只需單擊一下即可使用布局頁(yè)面。模板上的內(nèi)容可以自定義。兩者都可以重新設(shè)計(jì)和定制,具有許多模板和高適應(yīng)性。0x9A9A。 如果一鍵生成,制作小程序就是,快人一步不是很方便。這里的關(guān)鍵是什么?關(guān)鍵是使用模板功能,一鍵生成制作使用,三分鐘都不到就制作一個(gè)小程序了布局只需要添加文字,圖片,模塊,模板,拖放鼠標(biāo)位置,輕松創(chuàng)建你想要的風(fēng)格,隨心所欲,用一個(gè)按鈕生成小程序,官方“簡(jiǎn)單”教程比較很簡(jiǎn)單嗎?
如果一鍵生成,制作小程序就是,快人一步不是很方便。這里的關(guān)鍵是什么?關(guān)鍵是使用模板功能,一鍵生成制作使用,三分鐘都不到就制作一個(gè)小程序了布局只需要添加文字,圖片,模塊,模板,拖放鼠標(biāo)位置,輕松創(chuàng)建你想要的風(fēng)格,隨心所欲,用一個(gè)按鈕生成小程序,官方“簡(jiǎn)單”教程比較很簡(jiǎn)單嗎? 因此,只要知道如何輸入,公司和企業(yè)就可以生成小程序。
您如何選擇其他人使用該代碼一個(gè)月甚至更長(zhǎng)時(shí)間來(lái)制作作品?由于篇幅很長(zhǎng),讓我們談?wù)勊S嘘P(guān)更多操作提示,請(qǐng)與我們聯(lián)系并密切關(guān)注它。后臺(tái)從未出現(xiàn)過(guò)代碼這神圣的玩意兒,無(wú)需代碼,無(wú)需代碼,重要要說(shuō)三遍!傻瓜式操作,頁(yè)面上的元素都可以使用鼠標(biāo)拖拽制作設(shè)計(jì)。。最后,我想說(shuō)的是,平臺(tái)還有N種營(yíng)銷工具也是無(wú)需代碼就可以使用?用對(duì)一個(gè)工具,選對(duì)一種方法,遠(yuǎn)遠(yuǎn)比重復(fù)的操作來(lái)得高效
因此,只要知道如何輸入,公司和企業(yè)就可以生成小程序。
您如何選擇其他人使用該代碼一個(gè)月甚至更長(zhǎng)時(shí)間來(lái)制作作品?由于篇幅很長(zhǎng),讓我們談?wù)勊S嘘P(guān)更多操作提示,請(qǐng)與我們聯(lián)系并密切關(guān)注它。后臺(tái)從未出現(xiàn)過(guò)代碼這神圣的玩意兒,無(wú)需代碼,無(wú)需代碼,重要要說(shuō)三遍!傻瓜式操作,頁(yè)面上的元素都可以使用鼠標(biāo)拖拽制作設(shè)計(jì)。。最后,我想說(shuō)的是,平臺(tái)還有N種營(yíng)銷工具也是無(wú)需代碼就可以使用?用對(duì)一個(gè)工具,選對(duì)一種方法,遠(yuǎn)遠(yuǎn)比重復(fù)的操作來(lái)得高效 請(qǐng)使用微信“掃描”功能打開(kāi)小程序來(lái)體驗(yàn)它。下面分享一個(gè),用匯海自主研發(fā),國(guó)內(nèi)領(lǐng)先的小程序可視化制作工具 制作的精美商城超市案例,附上小程序碼。體驗(yàn)高效的“小程序可視化制作工具”制作過(guò)程,趕緊咨詢我們吧,軟件免費(fèi)
請(qǐng)使用微信“掃描”功能打開(kāi)小程序來(lái)體驗(yàn)它。下面分享一個(gè),用匯海自主研發(fā),國(guó)內(nèi)領(lǐng)先的小程序可視化制作工具 制作的精美商城超市案例,附上小程序碼。體驗(yàn)高效的“小程序可視化制作工具”制作過(guò)程,趕緊咨詢我們吧,軟件免費(fèi)
網(wǎng)站建設(shè),小程序開(kāi)發(fā),小程序制作,微信小程序開(kāi)發(fā),公眾號(hào)開(kāi)發(fā),微信公眾號(hào)開(kāi)發(fā),網(wǎng)頁(yè)設(shè)計(jì),網(wǎng)站優(yōu)化,網(wǎng)站排名,網(wǎng)站設(shè)計(jì),微信小程序設(shè)計(jì),小程序定制,微信小程序定制

