線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
如何有效響應響應式網站建設 H5
在過去,我有一個視覺草案來做頁面改編。通常我會為不同分辨率大小的斷點編寫mediaquery,然后對效果進行微調。在開發過程中,如果修改了可視化草圖,則修改后的區域必須經過分辨率測試并再次進行微調。這時,我想擁有一顆心。這些調整基于已知的分辨率大小庫。如果市場上有一個新的分辨率尺寸模型,他將不得不在測試微調路徑上運行。是否可以通過一組代碼適應各種分辨率窗口,然后就不會再出現這些問題,開發效率和維護成本也會低得多。答案是肯定的,這個表格出現在flash全屏全站。我讀了一篇關于圖像適應屬性Object-fit的文章。我發現這個屬性Object-fit只能應用于圖像。但是,其適應思路可用于H5頁面自適應。這個想法是“縮放”,是本文的核心內容。也就是說,無論窗口縱橫比如何,頁面都可以自動縮放到窗口大小,并且元素的坐標和大小也可以在px中使用,這是準確的并且易于通過js計算。這里,Object-fit方法用于命名內存。以下是H5頁面改編的簡要介紹。 
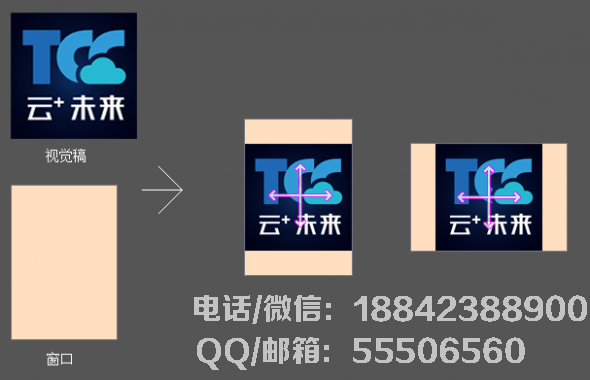
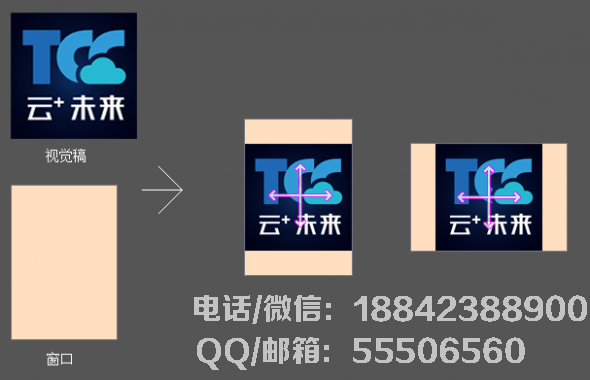
1.包含模式:根據內容中心作為基點,根據視覺草稿的寬高比來適合窗口顯示整頁內容,窗口內容寬度比或高度比小于縮放到填充窗口,當窗口寬時當與視覺草稿有差異時,左側出現在另一個方向。

網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

